効果、時間・・・。
一見難しそうに見える単語でも、漢字に実際の読み方とは異なるルビをつけることで、わかりやすく表現すると便利ですよね。
しかし、HTMLの世界では、長らくルビをつけることができず、大変不便でした。しかし、2008年にW3Cに草案が発表され、2014年に勧告されたHTMLの最新規格「HTML5」なら大丈夫です。
今回は、知っておくと便利なHTML5 Rubyを紹介したいと思います。
用意するものと構文
今回、用意するのは
・テキストエディタ(Windows標準だとメモ帳、Macだとテキストエディット、本記事では、Windows、Mac、Linuxでリリースされているマイクロソフト社のVisual Studio Codeを用いて紹介します)
・HTML5のデフォルトの構文
たったこれだけです!因みに私はこの10行を「HTML5defualt.html」と名前をつけて保存しておいて、すぐに使えるようにしてあります。
コードを書いてみよう
早速ですが、このコードを実際に書いてみましょう。
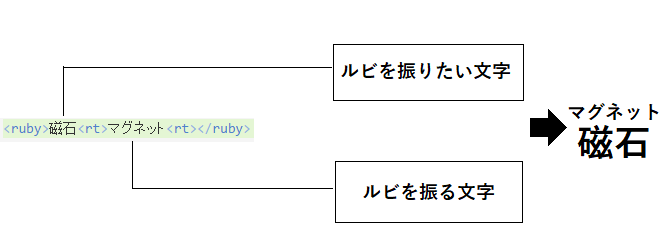
8行目の<body>と</body>タグの間に<ruby>(○○(ルビをつけたい文字))<rt>(○○ルビを振る文字)</rt></ruby>と記述します。

文字ではわかりづらいと思うので、テキストエディタの画面だとこんな感じです。
ルビを振りたい文字(この場合は、磁石)には<ruby>タグを、ルビを振る文字(漢字の上に表示される文字)には、<rt>タグを使い、<ruby>で振りたい文字の後に、<rt>タグを使ってルビを振る文字を記述しましょう。
因みに、<ruby></ruby>のタグのあとに<p>を記述することで、ルビのあとに普通の文書をそのまま書き続けることもできます。
ちなみに、作成し終えた構文は、「(ファイル名).html」と名前をつけて保存しないと、ChromeやMicrosoft Edge等のブラウザで正しく表示されないのでご注意ください。
少し文字を加えるだけで、ぐっと数あるHTML5の新しいタグの中でも、シンプルで、使いやすいと思います。
ページがHTML5に対応している時は、使ってみるのも手かもしれませんね。
ほら、例えばこんな風に。
HTT
とかね。けいおんで唯ちゃんを見るのが僕の最近の木曜日の楽しみです。けいおんは、NHK BSプレミアムで毎週木曜6時半から好評放送中です!・・・っていうかなんで、いつの間に番宣になってるんだ。


